排序
vue安装tailwindcss运行npx tailwindcss init报could not determine executable to run错误
0.常规排查方法检查nodejs、npm版本是否匹配,我相信你已经检查过了。1.tailwindcss4.0解决办法检查你安装的tailwindcss版本,是否为4.0及以上,那么恭喜你。因为4.0已经启用新的安装方式。vue ...
vue-cli切换包管理器为yarn或npm
当我们在安装并第一次使用vue-cli脚手架工具进行创建项目时,会提示选择是用npm下载还是yarn下载。选择后,以后便直接默认使用第一次选择的包管理工具进行创建项目。如果想要更改包管理器,则可...
Vue2中的ref属性(Vue中的id)的介绍以及使用案例
什么是ref属性?在Vue中,ref属性用于在组件中引用DOM元素或子组件。通过ref属性,我们可以在组件中访问和操作DOM元素或子组件的属性和方法。ref属性可以被认为是一种在Vue组件中获取元素引用的...
Vue中的v-bind和v-model的区别及使用时机
在Vue中,v-bind和v-model是两个常用的指令,用于处理数据绑定。虽然它们都可以在Vue组件中进行数据绑定,但是它们具有不同的作用和使用场景。v-bind指令v-bind指令的主要作用是将Vue实例中的数...
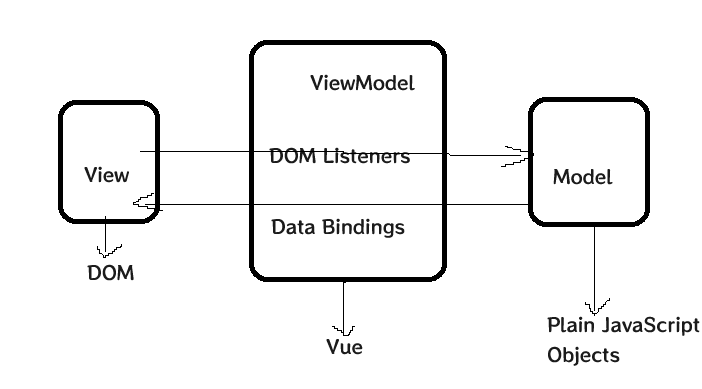
Vue中的MVVM模型介绍与理解
MVVM模型介绍 M:模型(Model):对应着Vue中data中的数据V:视图(View):模板代码VM:视图模型(ViewModel):Vue实例 具体解释:M就是Vue对象中的data里面存储着data(即为数据)V就是DOM...
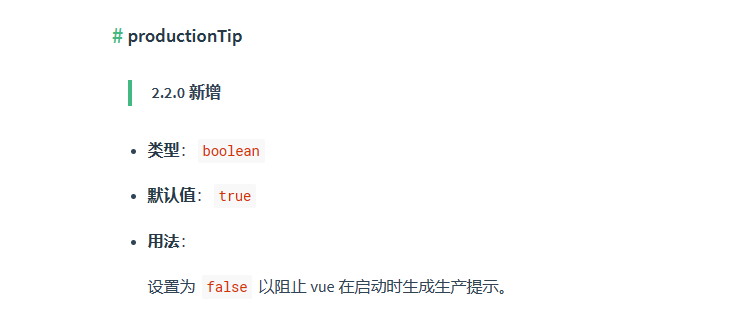
取消开发者版本的Vue.js在浏览器控制台中的提示
当我们引入开发者Vue.js的版本时,他会在浏览器控制台默认提示一个开发者版本信息,如果嫌信息碍事可以通过全局API关闭它<script type='text/javascript'> //零一物语原创docn.net Vue.co...