排序
vue安装tailwindcss运行npx tailwindcss init报could not determine executable to run错误
0.常规排查方法检查nodejs、npm版本是否匹配,我相信你已经检查过了。1.tailwindcss4.0解决办法检查你安装的tailwindcss版本,是否为4.0及以上,那么恭喜你。因为4.0已经启用新的安装方式。vue ...
如何将ts转为js,如何开启TypeScript自动监视
0.手动转换首先我们创建index.html和index.ts文件在ts中编写语句然后打开vscode的终端全局安装ts支持npm install -g typescript查看tsc版本tsc -v手动转换tsc .\index.ts手动转换需要我们每次改...
前端小练习-产品宣传栏
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>美...
前端小练习-新闻阅读页
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>新...
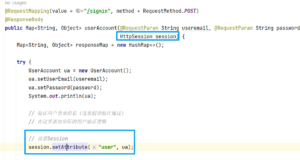
session登录状态无法保持的问题之一
0.问题引出这里记录一下使用ajax和session想要实现保持登录状态的一个踩坑。首先在登录请求成功后使用UserAccount为用户设置session。然后编写了一个状态获取方法,用来获取当前账号的状态,是...
vue-cli切换包管理器为yarn或npm
当我们在安装并第一次使用vue-cli脚手架工具进行创建项目时,会提示选择是用npm下载还是yarn下载。选择后,以后便直接默认使用第一次选择的包管理工具进行创建项目。如果想要更改包管理器,则可...
Vue2中的ref属性(Vue中的id)的介绍以及使用案例
什么是ref属性?在Vue中,ref属性用于在组件中引用DOM元素或子组件。通过ref属性,我们可以在组件中访问和操作DOM元素或子组件的属性和方法。ref属性可以被认为是一种在Vue组件中获取元素引用的...
Vue2中的props属性的介绍以及使用案例
什么是props属性?在Vue中,props属性用于在父组件和子组件之间传递数据。父组件可以通过props属性向子组件传递数据,子组件则可以接收并使用这些数据。props属性可以被认为是一种从父组件向子...
Vue中的v-bind和v-model的区别及使用时机
在Vue中,v-bind和v-model是两个常用的指令,用于处理数据绑定。虽然它们都可以在Vue组件中进行数据绑定,但是它们具有不同的作用和使用场景。v-bind指令v-bind指令的主要作用是将Vue实例中的数...
Vue如何初始化、创建实例接管容器?Vue初始化代码模板
Vue对象的初始化<body> <div id='root'> <h1>零一物语</h1> </div> <script type='text/javascript'> Vue.config.productionTip = false;//关闭Vue开发者...
JavaScript中setTimeout()和setInterval()的用法与区别
setTimeout()函数用于在指定的延迟时间后执行一次特定的函数。它接受两个参数:要执行的函数和延迟的毫秒数。例如,以下代码将在延迟1秒后执行名为myFunction的函数:setTimeout(myFunction, 10...
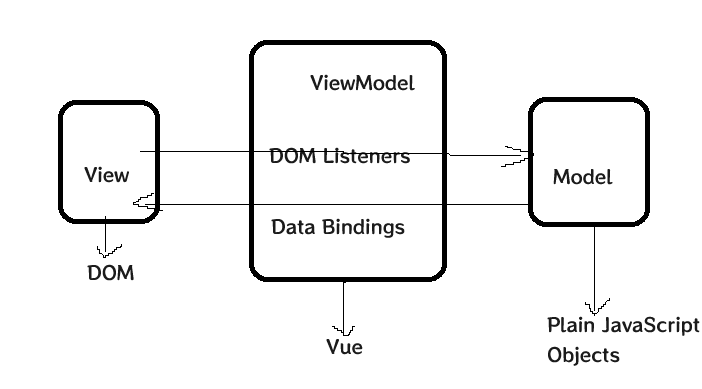
Vue中的MVVM模型介绍与理解
MVVM模型介绍 M:模型(Model):对应着Vue中data中的数据V:视图(View):模板代码VM:视图模型(ViewModel):Vue实例 具体解释:M就是Vue对象中的data里面存储着data(即为数据)V就是DOM...
取消开发者版本的Vue.js在浏览器控制台中的提示
当我们引入开发者Vue.js的版本时,他会在浏览器控制台默认提示一个开发者版本信息,如果嫌信息碍事可以通过全局API关闭它<script type='text/javascript'> //零一物语原创docn.net Vue.co...
【前端系列】一文看懂JavaScript中的String字符串对象及其常用方法
当涉及到JavaScript编程时,字符串是一种常见的数据类型。JavaScript提供了String字符串对象,它具有许多有用的属性和方法。在本文中,我们将探讨JavaScript中String字符串对象的两种创建方式,...
【前端系列】一文看懂JavaScript中的自定义函数如何定义与使用
当涉及到JavaScript编程时,自定义对象是一种非常有用的概念。自定义对象允许开发人员创建具有自己属性和方法的独特数据类型。 在本文中,我们将探讨JavaScript中自定义对象的格式,包括如何定...
【前端系列】一文看懂JavaScript中的JSON如何定义和使用
在本文中,我们将讨论JavaScript中JSON字符串的定义,以及如何将JSON字符串转换为对象,将对象转换为JSON字符串,并介绍JSON对象的使用。