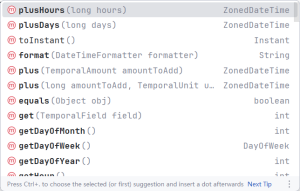
Java ZonedDateTime的使用与Date的转换
0.引言众所周知,Java中的Date类型在新版本Java中好多方法是过时的方法,那么常见的替代Date的一个方法就是ZonedDateTime,他是带时区的,如果说只需要简单不带时区的日期类型那么LocalDateTime...
编写Java单元测试遇到static修饰的类或方法应该怎么处理
0.前情提要我们在编写Java单元测试时,经常使用when().thenReturn()来返回假数据,当我们遇到public static修饰的类时,会发现使用when、thenReturn来返回假数据会出现NPE,也就是空指针异常,但...
mybatis字段能查到但是赋值为null
当在使用mybatis手动在xml中编写sql时,如果数据库字段名涉及到例如w_docn类似的字段时,并且在实体类中使用的是private String wDocn;这样的命名,并且开启了mybatis的自动下划线转驼峰。那么...
Your flutter checkout has local changes that would be erased by upgrading.
flutter 升级提示Your flutter checkout has local changes that would be erased by upgrading. If you want to keep these changes, it is recommended that you stash them via 'git stash' ...
vue安装tailwindcss运行npx tailwindcss init报could not determine executable to run错误
0.常规排查方法检查nodejs、npm版本是否匹配,我相信你已经检查过了。1.tailwindcss4.0解决办法检查你安装的tailwindcss版本,是否为4.0及以上,那么恭喜你。因为4.0已经启用新的安装方式。vue ...
如何将ts转为js,如何开启TypeScript自动监视
0.手动转换首先我们创建index.html和index.ts文件在ts中编写语句然后打开vscode的终端全局安装ts支持npm install -g typescript查看tsc版本tsc -v手动转换tsc .\index.ts手动转换需要我们每次改...
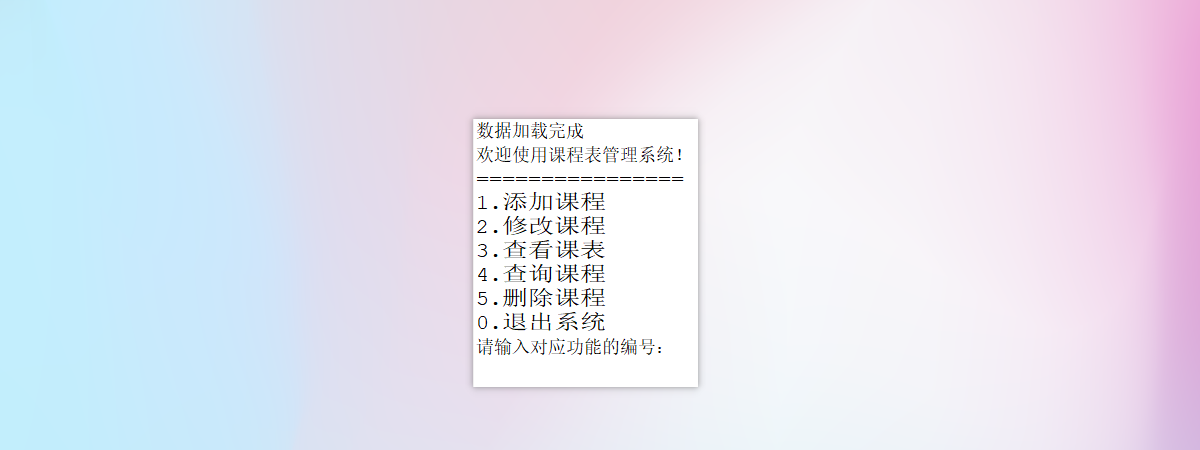
原创JAVA控制台课程表小程序源码(完全免费)
0.功能介绍主菜单运行程序之后进入主菜单 添加课程输入编号1添加课程,输入相关信息完成课程的录入,按下回车键进行保存如果课程冲突会提示该节课已排课 修改课程 查看课表删除课程退出系统1...
新版idea配置springboot-devtools步骤(不生效解决办法)以2024.1为例
添加依赖打开项目的pom.xml文件,在<dependencies>标签内添加以下依赖:<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-de...
SpringBoot拦截器excludePathPatterns()不生效、排除目录不生效问题、排除后的界面混乱问题
0.长驱直入如果你确定所有的拦截器代码以及拦截器配置均按照网上的教程所编写并且正确,但是excludePathPatterns()就是不生效或者是打开浏览器F12或者是仔细查看浏览器无法访问界面,发现他有无...
JAVAJDBC连接数据库简单实例
0.前言在现代应用程序开发中,数据库连接是不可或缺的一部分。本文将详细介绍如何在Java中连接Oracle数据库,包括加载驱动、创建连接、执行SQL语句、处理结果以及释放资源的完整步骤。1. 加载数...
Java中Integer的相等判断:为什么==双等号判断有时正确有时不正确
在Java编程中,包装类(如Integer)的使用是非常普遍的。理解装箱、拆箱以及它们在内存中的行为,对于优化性能和避免潜在的错误至关重要。本文将重点讨论Integer类的装箱和拆箱,特别是-128到12...
以windows为例为Oracle数据库设置开机后服务自启动
首先在开始菜单找到Oracle文件夹,找到Administration Assistant for Windows,打开打开后找到数据库选项,右键想要启动的数据库,选择启动/关闭选项按照如下设置右键此电脑,打开管理(win11则...
java代码块的介绍与详解
介绍与使用代码块又称为初始化块,属于类中的成员(类的一部分),类似于没有方法名和返回和参数的方法,只有方法体,通过{}包围起来。基本语法:[修饰符]{ 代码 }修饰符可选,只能写static代码...
java二维数组打印杨辉三角详解版
0.观察规律首先我们需要知道什么是杨辉三角。杨辉三角,是二项式系数在三角形中的一种几何排列,中国南宋数学家杨辉1261年所著的《详解九章算法》一书中出现。-来源百度百科下面两张图分别是在...
java语言下ipv4以及ipv6地址的校验问题
当在Java中实现对IPv4地址格式的验证时,我们可以遵循以下步骤:步骤一:拆分IPv4地址首先,我们需要将IPv4地址字符串拆分为四个部分,即四个数字,每个数字之间由点号分隔。我们可以使用Java的...
前端小练习-产品宣传栏
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>美...
前端小练习-新闻阅读页
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>新...
java中的var关键字
在前端开发中,var关键字曾经是JavaScript非常青睐的一种关键字。因此在java10之后java中也引入了var关键字。可以使用var关键字声明局部变量,因为var是动态类型,所以在声明过程中需要为他赋初...
Java编程中的异常处理
0.引言异常处理是Java编程中一个重要的部分,它帮助我们处理程序运行时可能出现的各种错误情况。今天,我们将深入探讨Java中的异常处理机制,包括异常的类型、如何捕获和处理异常,以及最佳实践...
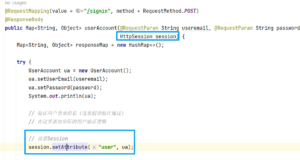
session登录状态无法保持的问题之一
0.问题引出这里记录一下使用ajax和session想要实现保持登录状态的一个踩坑。首先在登录请求成功后使用UserAccount为用户设置session。然后编写了一个状态获取方法,用来获取当前账号的状态,是...