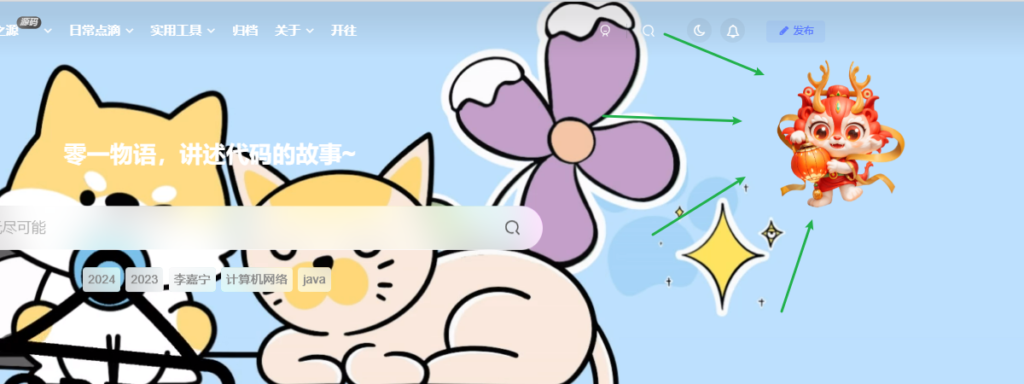
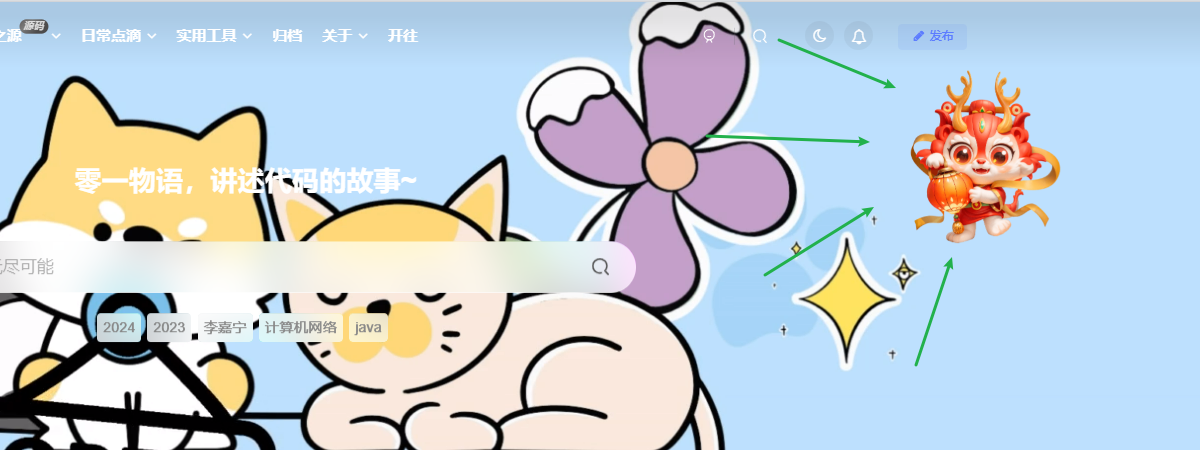
演示:

自定义css:
/*年兽*/
@media screen and (min-width: 850px){
.NewYear {
width: 150px;
height: 200px;
display: inline-block;
background: url(https://www.docn.net/img/newyear.png) no-repeat 50%/100%;
vertical-align: middle;
position: fixed;
left: 85%;
top: 55px;
z-index: 50;
cursor: pointer;
animation: new-year 1.2s ease-in-out 0s infinite alternate;
margin-left: -1px;
transform-origin: 50% 0;
pointer-events: none;
z-index: 999;
}
}
@keyframes new-year{
0% {
transform: rotate(10deg);
}
100%{
transform: rotate(-10deg);
}
}自定义html:
<!-- 年兽 -->
<div class="NewYear"></div>注:年兽图片素材为网络资源,请勿引用本站链接

© 版权声明
- 本博客所拥有的文章除特别声明外,均默认采用 CC BY 4.0 许可协议。
- 文章部分内容可能来源于公共网络,如有侵权,请联系博主在核实后进行修改或删除。
THE END















暂无评论内容