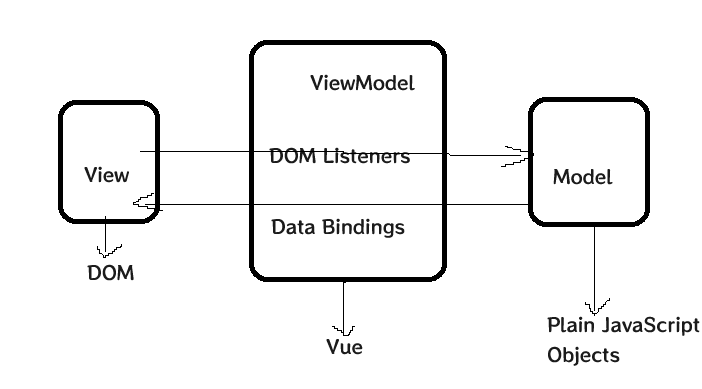
MVVM模型介绍
- M:模型(Model):对应着Vue中data中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue实例
具体解释:
M就是Vue对象中的data里面存储着data(即为数据)
V就是DOM中的元素,存储着具体的字符串,标签等内容
VM视图模型就是Vue实例。
他们三个的关系就是VM也就是Vue实例具有数据绑定,事件监听的关系,通过具体操作将data数据绑定在DOM元素上,同时DOM元素也就是V发生了变化时也能够通过VM将变化反映在M上。

虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。

© 版权声明
- 本博客所拥有的文章除特别声明外,均默认采用 CC BY 4.0 许可协议。
- 文章部分内容可能来源于公共网络,如有侵权,请联系博主在核实后进行修改或删除。
THE END















暂无评论内容